Want to know the difference between padding and margin in WordPress?
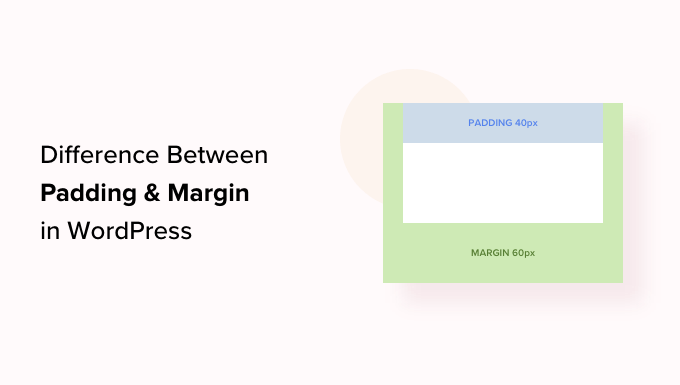
In WordPress, padding is the space between the content and the margin within a block, while margin is the space between two separate blocks.
In this article, we will show you the difference between padding and margin and how to use them in WordPress.

What is Padding in WordPress?
The padding feature on your WordPress website is used to create space within a block.
For example, you can add space within a block of text to make its layout more visually appealing and to prevent text from appearing too close to the edges of the block.

You can also use padding to control how content flows on your WordPress blog. For example, adding spacing at the top and bottom of a block of text can make it easier for visitors to read the content.
What is margin in WordPress?
The border is the space around the edge of a WordPress block and its surrounding elements.
This can help you create space between two different blocks, creating a more spacious and clutter-free layout for your website.

For example, you can add margins to the top and bottom of a block of text so that it remains visible even when the screen is resized.
Additionally, you can use margins to create space between image and text blocks to make your site visually appealing and more accessible to users.
What is the difference between Padding and Margin in WordPress?
Here is a short list of the differences between padding and margin in WordPress:
| upholstery | margin |
|---|---|
| Padding is adding space between the content and the edge of the block. | The border function adds space outside the block border. |
| Using padding does not affect the other blocks on your site. | Using a border affects other blocks on your site. |
| A buffer can be created around a block by padding. | Margins can create space between two different blocks. |
How to use padding in WordPress
By default, the WordPress Full Site Editor (FSE) has the Padding feature.
However, note that unless you use a block-based theme, you cannot add padding to your WordPress site unless you use custom CSS.
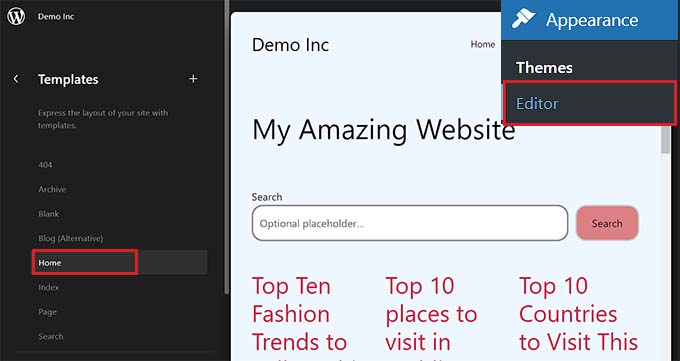
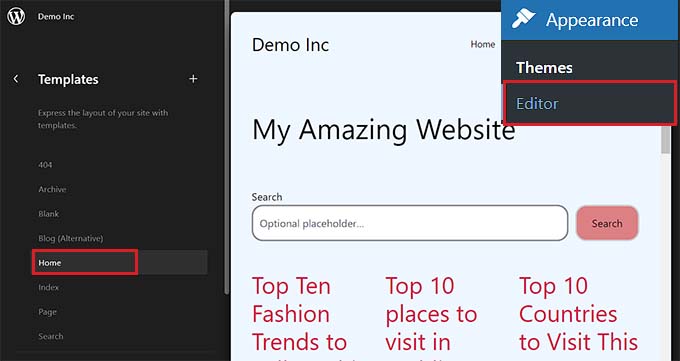
First you have to visit the Appearance » Editor Page from the WordPress admin sidebar to launch the full site editor.
Once there, simply select the page template you want to add padding to your blocks on from the Templates sidebar on the left. This sidebar shows all templates for different pages of your website.

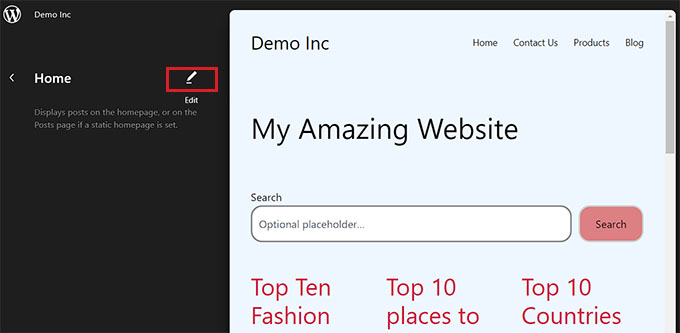
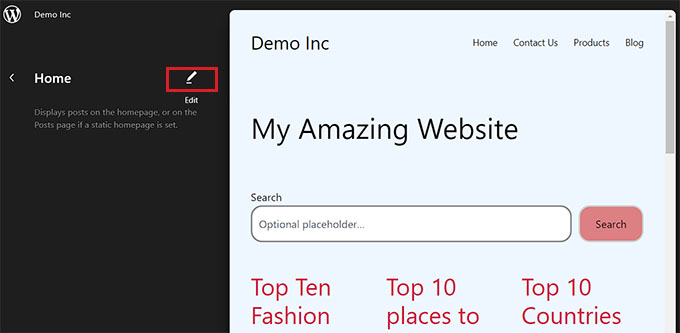
After you do this, the template you selected will open on the screen.
Click the edit button here to start customizing your page template in the full site editor.

Next, select the block you want to add padding to. Keep in mind that this means creating space between the content and the edge of the block.
This will open the block’s settings in the block window on the right side of the screen.
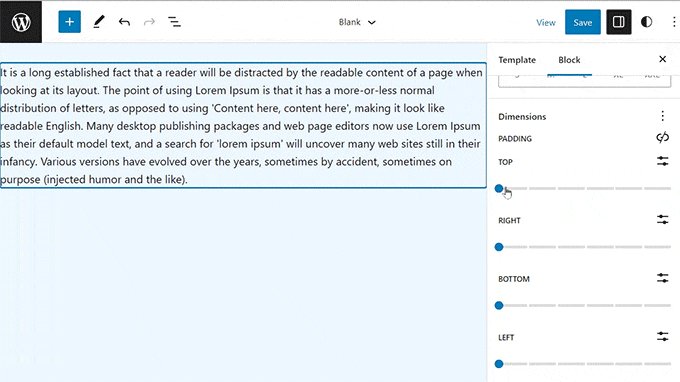
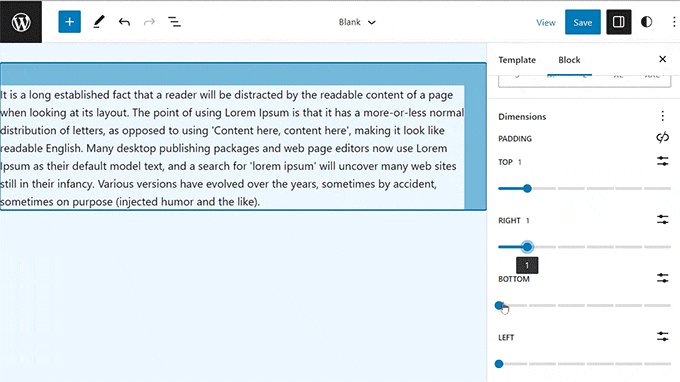
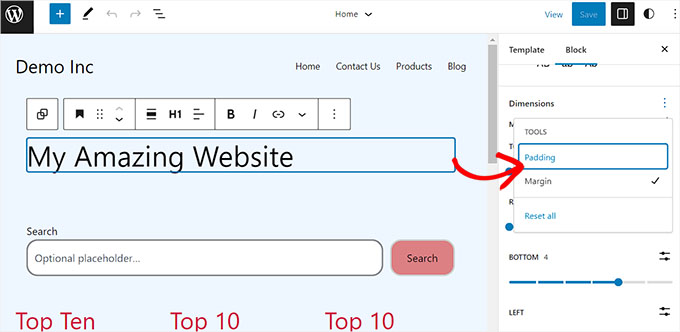
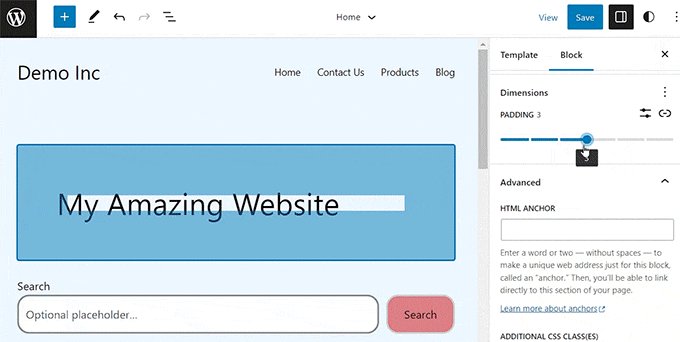
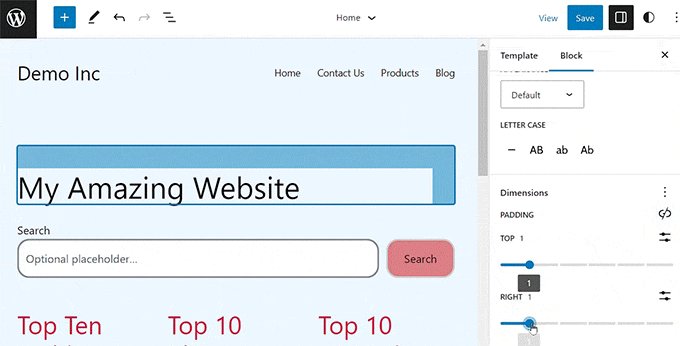
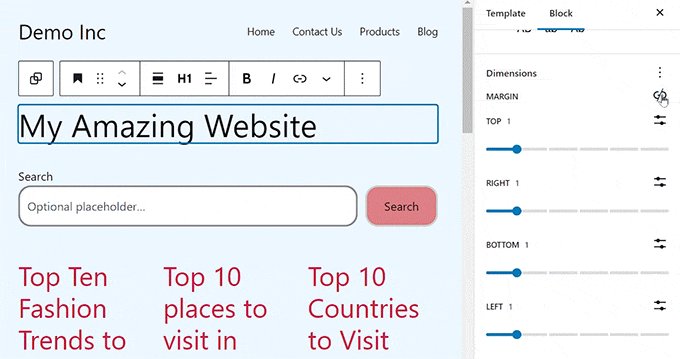
From here you need to scroll down to the “Dimensions” section and click on the three dots menu. This will open a command prompt where you need to select the Padding option.

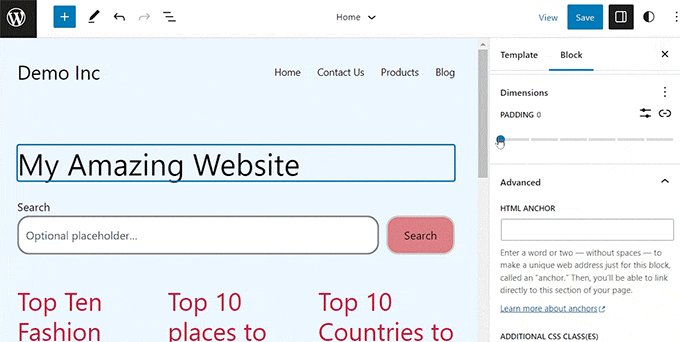
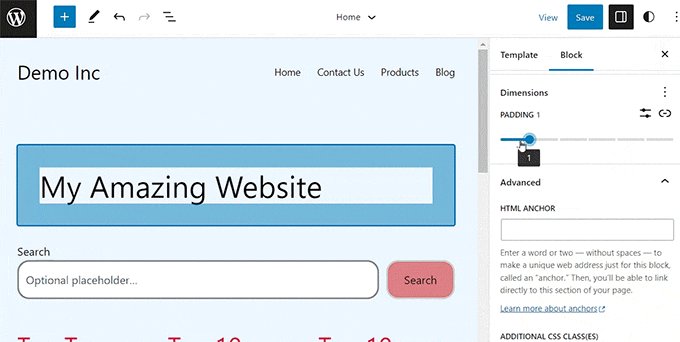
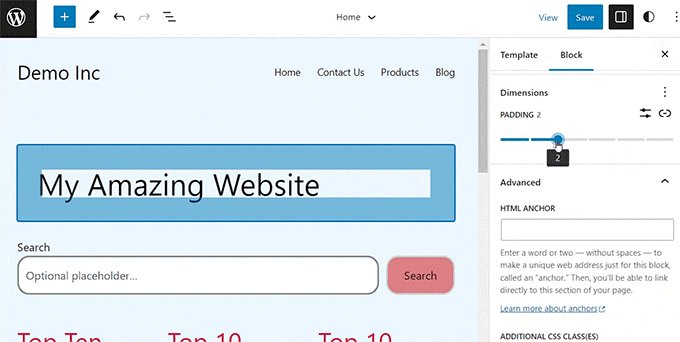
Next, just use the slider to add padding to your block.
Note that this feature pads all sides of the block.

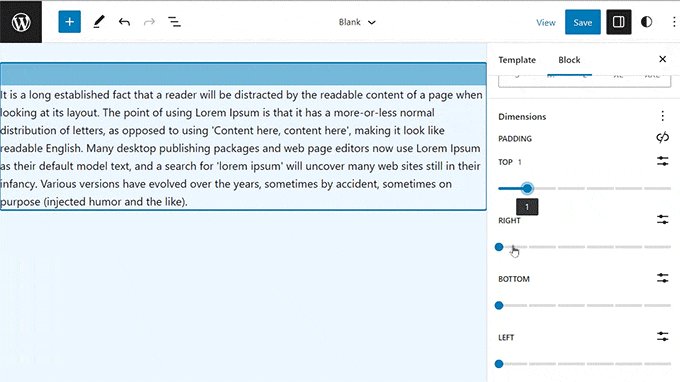
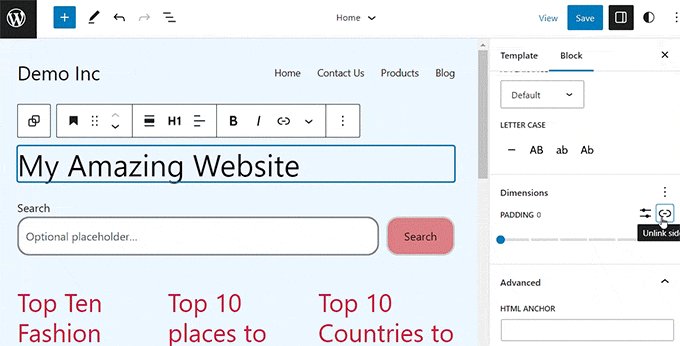
However, if you only want to add padding at the top or bottom of the block, you can also do that by clicking the Unlink Page icon next to the Padding option.
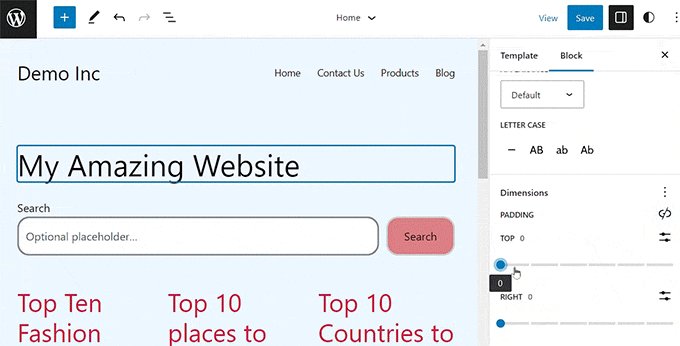
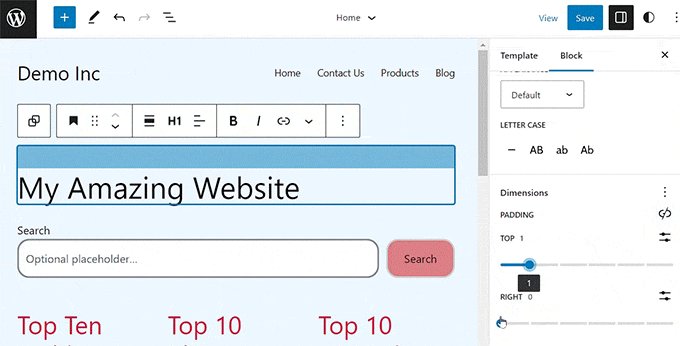
You can then use different sliders to add padding to the right, left, bottom, or top of the block.

When you’re done, just click the “Save” button to save your settings.
How to use margin in WordPress
Just like padding, the margin feature is built into the full WordPress site editor. However, this feature is not available if you are not using a block theme.
First go to Appearance » Editor Page from the WordPress dashboard.
Once there, select the page template you want to add borders to from the column on the left.

This will open the page template you selected on the screen.
Just select the “Edit” button here to start customizing your template in the full site editor.

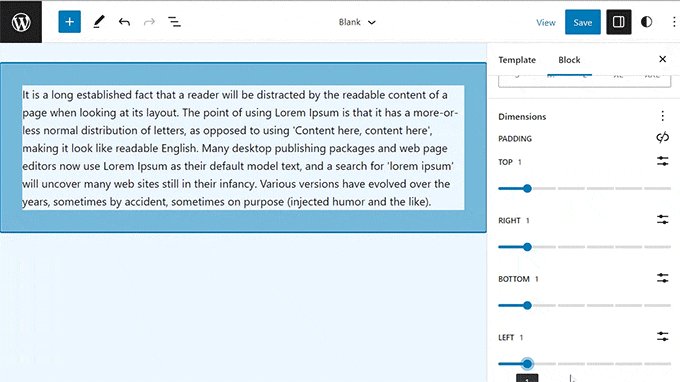
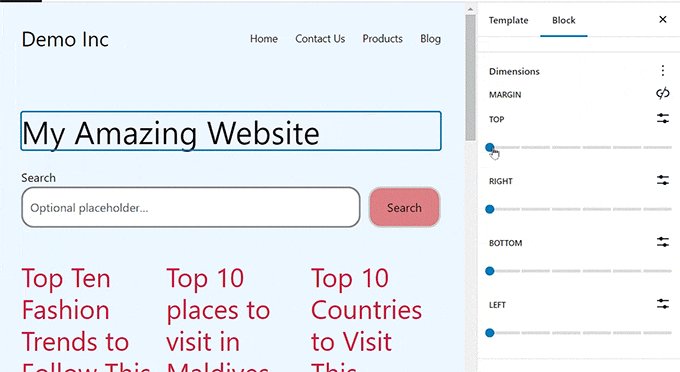
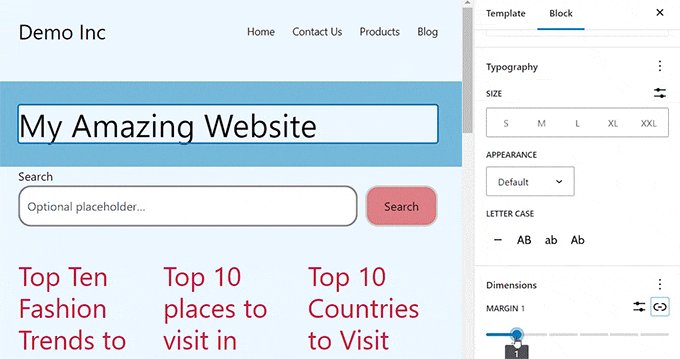
Next, select the block you want to edit and scroll down to the Dimensions section in the blocks window on the right.
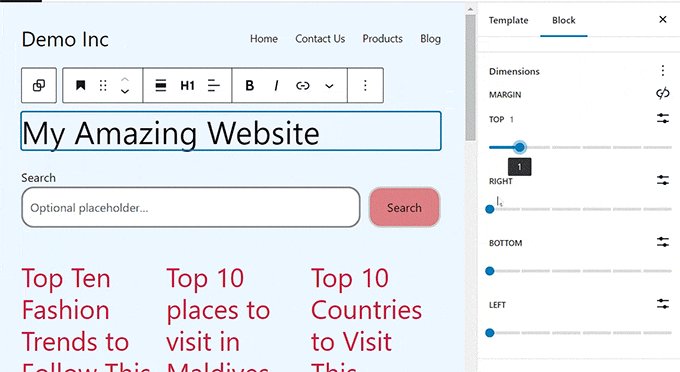
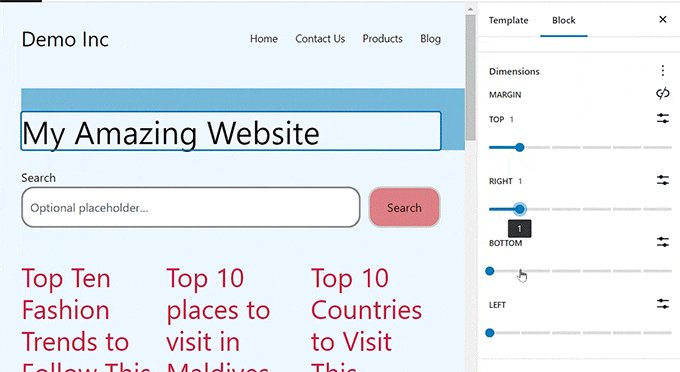
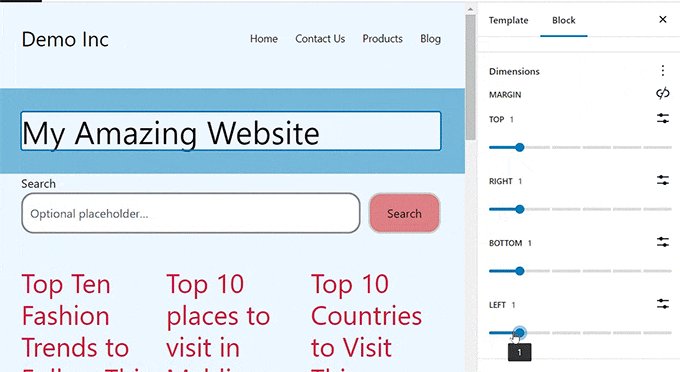
From here, you can easily set different margins for the top, bottom, left, and right corners of the block using the sliders. Using this feature creates space around the block you have selected.

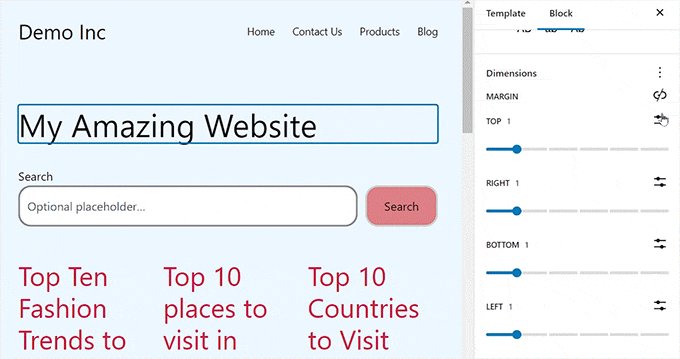
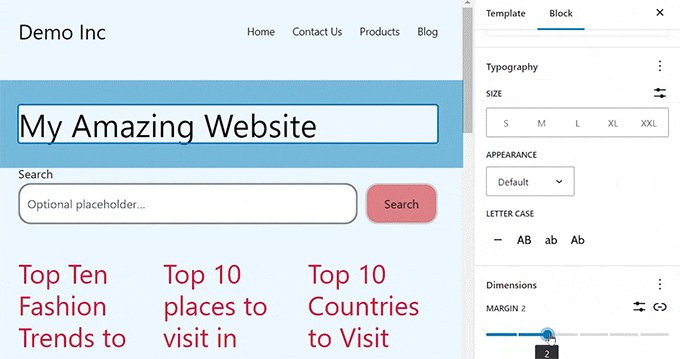
However, if you want to use a single slider to add equal margins around the block, click the Link Pages icon next to the Margin option.
In the block window, a single “Border Blended” slider will now appear on-screen, allowing you to create even borders around the block.

When you’re done, don’t forget to click the “Save” button at the top to save your settings.
More tips on full website editing in WordPress
Aside from adding padding and borders to your blocks, you can also use the full site editor to customize your entire WordPress theme.
For example, you can design all your page templates, add your own custom logo, choose branded colors, change the layout, adjust font size, add background images, and more.
You can also add patterns and different blocks to your website to further customize it. For more information, see our beginner’s guide to customizing your WordPress theme.

You can also use FSE to add a header, navigation menu or custom CSS to your website.
In addition, you can also use global styles to ensure consistency across your site. For more detailed instructions, see our guide to customizing the colors on your WordPress site.

However, if you don’t want to use the full website editor and want more control over the look and feel of your website, you can use it SeedProd to create pages and even your entire theme.
It’s the best landing page builder out there that comes with a drag and drop builder that makes it easy for you to create an amazing theme for your website.
For more information, check out our tutorial on how to easily create a custom WordPress theme.

We hope this article helped you understand the difference between padding and margin in WordPress. You might also be interested in our beginner’s guide to changing block height and width in WordPress and our top picks for the best Gutenberg block plugins for WordPress.
If you liked this article, please subscribe to ours Youtube channel for WordPress video tutorials. You can also find us on Twitter And Facebook.